General notes and suggestions for customizing Neo-HPSTR.
- Jekyll Kramdown Vulnerability
- Best Jekyll Themes
- Kramdown Jekyll Math
- Jekyll Kramdown Toc
- Jekyll Kramdown Code Block
- Kramdown Jekyll
Minh Nguyen is a full stack software engineer / developer with a passion for creating great products. One of the features that made me fall in love with Jekyll was how super simple it was to start a new project. With one command jekyll new projectname you’ve.
Basic Setup for a new Jekyll site
- Install Bundler
gem install bundlerand then install Jekyll and all dependenciesbundle install. - Fork the Neo-HPSTR Jekyll Theme repo.
- Clone the repo you just forked and rename it.
- Edit
_config.ymlto personalize your site. - Check out the sample posts in
_poststo see examples for pulling in large feature images, assigning categories and tags, and other YAML data. - Read the documentation below for further customization pointers and documentation.
Pro-tip: Delete the gh-pages branch after cloning and start fresh by branching off master. There is a bunch of garbage in gh-pages used for the theme’s demo site that I’m guessing you don’t want on your site.
Setup for an Existing Jekyll site
- Clone the following folders:
_includes,_layouts,_sass,assets, andimages. - Clone the following folders/files and personalize content as need:
posts/,tags/,feed.xmlandindex.html. - Set the following variables in your
config.ymlfile:
Running Jekyll
If jekyll build and jekyll serve throw errors you may have to run Jekyll with bundle exec instead.
In some cases, running executables without bundle exec may work, if the executable happens to be installed in your system and does not pull in any gems that conflict with your bundle.
However, this is unreliable and is the source of considerable pain. Even if it looks like it works, it may not work in the future or on another machine.
Folder Structure
Customization
Most of the variables found here are used in the .html files found in _includes if you need to add or remove anything. A good place to start would be to add the title, description, and url for your site. Links are absolute and prefixed with {{ site.url }} in the various _includes and _layouts, so remember to properly set url1 to http://localhost:4000 when developing locally.
Disqus Comments
Create a Disqus account and change disqus_shortname in _config.yml to the Disqus shortname you just setup. By default comments appear on all post and pages if you assigned a shortname. To disable commenting on a post or page, add the following to its YAML Front Matter:
Social Share Links
To disable Facebook, Twitter, and Google+ share links on a post or page, add the following to its front matter:
Floating Social Share Links
To enable floating share links on the left of the screen, edit it on _config.yml:

Owner/Author Information
Change your name, and avatar photo (200x200 pixels or larger), email, and social networking URLs. If you want to link to an external image on Gravatar or something similar you’ll need to edit the path in _includes/author.html since it assumes it is hosted on your site.
Google Analytics and Webmaster Tools
Your Google Analytics ID goes here along with meta tags for Google Webmaster Tools and Bing Webmaster Tools site verification.
Top Menu - Navigation Links
To add additional links in the menu edit _config.yml. Use the following format to set the URL and title for as many links as you’d like. External links will open in a new window. You can create a sub-category using the submenu item. Also, you can list your post categories setting the type: 'categories'
Adding New Content with Octopress
While completely optional, I’ve included Octopress and some starter templates to automate the creation of new posts and pages. To take advantage of it start by installing the Octopress gem if it isn’t already.
New Post
Default command
Default works great if you want all your posts in one directory, but if you’re like me and want to group them into subfolders like /posts, /portfolio, etc. Then this is the command for you. By specifying the DIR it will create a new post in that folder and populate the categories: YAML with the same value.
New Page
To create a new page use the following command.
Jekyll _includes
For the most part you can leave these as is since the author/owner details are pulled from _config.yml. That said you’ll probably want to customize the copyright stuff in footer.html to your liking.
Reading Time
On by default. To turn off remove reading_time from _config.yml. Default words per minute is set at 200 and can changed by updating words_per_minute in _config.yml.
Post/Page Thumbnails for OG and Twitter Cards
Post and page thumbnails work the same way. These are used by Open Graph and Twitter Cards meta tags found in head.html. If you don’t assign a thumbnail the image you assigned to site.owner.avatar in _config.yml will be used.
Here’s an example of what a tweet to your site could look like if you activate Twitter Cards and include all the metas in your post’s YAML.

Videos
Video embeds are responsive and scale with the width of the main content block with the help of FitVids.
Adding YouTube video embeds causes errors when building your Jekyll site. To fix wrap the html within {::nomarkdown} tags. Example below:
Twitter Cards
Twitter cards make it possible to attach images and post summaries to Tweets that link to your content. Summary Card meta tags have been added to head.html to support this, you just need to validate and apply your domain to turn it on.
Link Post Type
Link blog like a champ by adding link: https://url-you-want-linked to a post’s YAML front matter. Arrow glyph links to the post’s permalink and the the post-title links to the source URL. Here’s an example of a link post if you need a visual.
Style Customization
Here you’ll find some useful scss variables to help you to customize your Blog interface. All variables can be found at _sass/_variables.scss.
Top Navbar Size
To change its size, edit the $menu-height value. It’s recommended a value between 50px and 100px. This variable will automatically update the icon and menu size for you.
Top Navbar Colors
The navbar uses two colors, the top color and overflow color. The top color represents the navbar color when the window is not scrolled and the overflow color represents the color when we have a sufficient scroll to change its color.
You can change these colors using the $menu-top and $menu-overflow variable values. Free download janam kundali in hindi.
Top Navbar hover color
The color that you see in the item under the mouse can be changed in the $header-margin variable.

Further Customization
Jekyll 2.x added support for Sass files making it much easier to modify a theme’s fonts and colors. By editing values found in _sass/variables.scss you can fine tune the site’s colors and typography.
For example if you wanted a red background instead of white you’d change $bodycolor: #fff; to $bodycolor: $cc0033;.
To modify the site’s JavaScript files I setup a Grunt build script to lint/concatenate/minify all scripts into scripts.min.js. Install Node.js, then install Grunt, and then finally install the dependencies for the theme contained in package.json:
From the theme’s root, use grunt to concatenate JavaScript files and optimize .jpg, .png and .svg files in the images/ folder.
You can also use grunt dev in combination with bundle exec jekyll serve to watch for updates in JS files that Grunt will then automatically re-build as you write your code, which will in turn auto-generate your Jekyll site when developing locally.
Questions?
Having a problem getting something to work or want to know why I setup something in a certain way? File a GitHub Issue. And if you make something cool with this theme feel free to let me know.
License
This theme is free and open source software, distributed under the MIT License version 2 or later. So feel free to to modify this theme to suit your needs.
Used to generate absolute URLs in
feed.xml, and for canonical URLs inhead.html. Don’t include a trailing/in your base url ie: https://mademistakes.com. When developing locally I suggest using http://localhost:4000 or whatever localhost you’re using to properly load all theme stylesheets, scripts, and image assets. If you leave this variable blank all links will resolve correctly except those pointing to home. ↩
Introduction
Jekyll is a great platform for publishing content, but it can be quite difficult to get up and running on a local environment due to its dependencies.Jekyll is a blog-aware, static site generator in Ruby and in order to install it you need to ensure that you have the
- correct version of Ruby installed
- RubyGems installed
- GCC / Make installed
If you’re not familiar with these tools (ruby , gem, bundle, ….) then getting up and running can be time consuming and cumbersome.
Depending on your OS, you might already have an existing version of Ruby, and you might need to upgrade or install other packages, potentially risking the sanity of other applications depending on those runtimes.
There must be a better way….
Enter Docker, the container technology that can help us encapsulate the jekyll specifics and its dependencies by keeping them contained.
What is Jekyll
Jekyll is a static site generator, typically used for blogs.It processes a folder containing different items like posts, drafts, layouts and converts it into a fully fledged static html site that you can publish.The folder is typically stored in version control, and a build pipeline takes care of processing that folder and publishing a new site.
In order to process that folder, you need to have the jekyll executable and all of its dependencies.
jekyll new my-blog(to create a new folder structure)jekyll build(to process the folder structure, and generate an html site)jekyll serve(to run an http server on your local environment)
However, as stated before, in order to run the jekyll executable on your environment, you’ll need to have a lot of dependencies in place.
Jekyll in docker
In the following github project, you can find a containerized version of jekyll where all of these dependencies are available in the container.
As such, in order to get started, the only thing you need to do is this:
you should see the following output
What happened here ?
- We’ve started a docker jekyll container
- We’ve mounted the current folder as
/srv/jekyllin the container - We’ve passed the
jekyll newcommand - A new site was created in the current folder by the container
Jekyll Kramdown Vulnerability
Because the volume was mounted on our host, the generated files end up on the host as well.
At this point you have a very minimalistic set of files. These files are primarily configuration files and a sample post.The site itself hasn’t been built yet.

Best Jekyll Themes
To build it, we execute the following command:
You’ll get the following output
Not how our output folder has grown a bit :
Notice also how a _site folder was created containing your actual site. (the generated html based on the markdown posts)
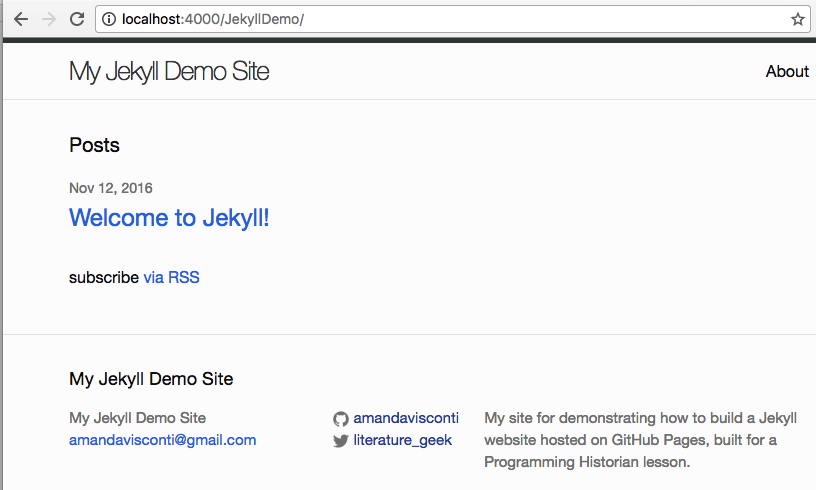
Now that you’ve got a site, you’ll probably want to run it locally.
Yugioh 5ds nordic gods. Execute following command :
As you make changes to your blog, they will automatically be picked up the jekyll process running in the docker container.
Themes
We’re going to update our blog with a new template.
We’ll need to add the following gems to our Gemfile.
Next, in our _config.yml file, we’ll enable pagination, set the theme to jekyll-theme-hydeout add add some plugins
Finally, we’ll need to remove the standard index.md with an index.html that contains this:
Kramdown Jekyll Math
Simply running the jekyll build
or restarting your docker container
Jekyll Kramdown Toc
will get you your newly themes site:
Commands
To recap, here our some commands you’ll frequently use :
Creating a new site
Jekyll Kramdown Code Block
Building an existing site
Serving the blog

Kramdown Jekyll
Executing commands in the container
Executing a shell in the container
Removing container
